Beginner JavaScript Project Ideas
Projects that I created to help me learn JS
When learning JS it is important that you start creating mini projects to get used to writing JS and get used to its syntax. I have some great beginner projects that you can write to get started with JS. All the projects that I mention can be found on my Github here: github.com/Kroplewski-M.
1- Binary Converter: The aim of this project is to allow the user to either input a normal number or input a binary number. Depending on which the user inputs, your goal is to convert the number into the opposite. So if the user inputs a normal number you have to convert it to a binary and vice versa.
2-Guess the number game: The aim of this project is to generate a random number between 1-100 that the user cannot see. Then let the user guess a number and tell them if they need to guess higher or lower. Do this until the user gets the correct number then display the amount of tries it took to guess the number.
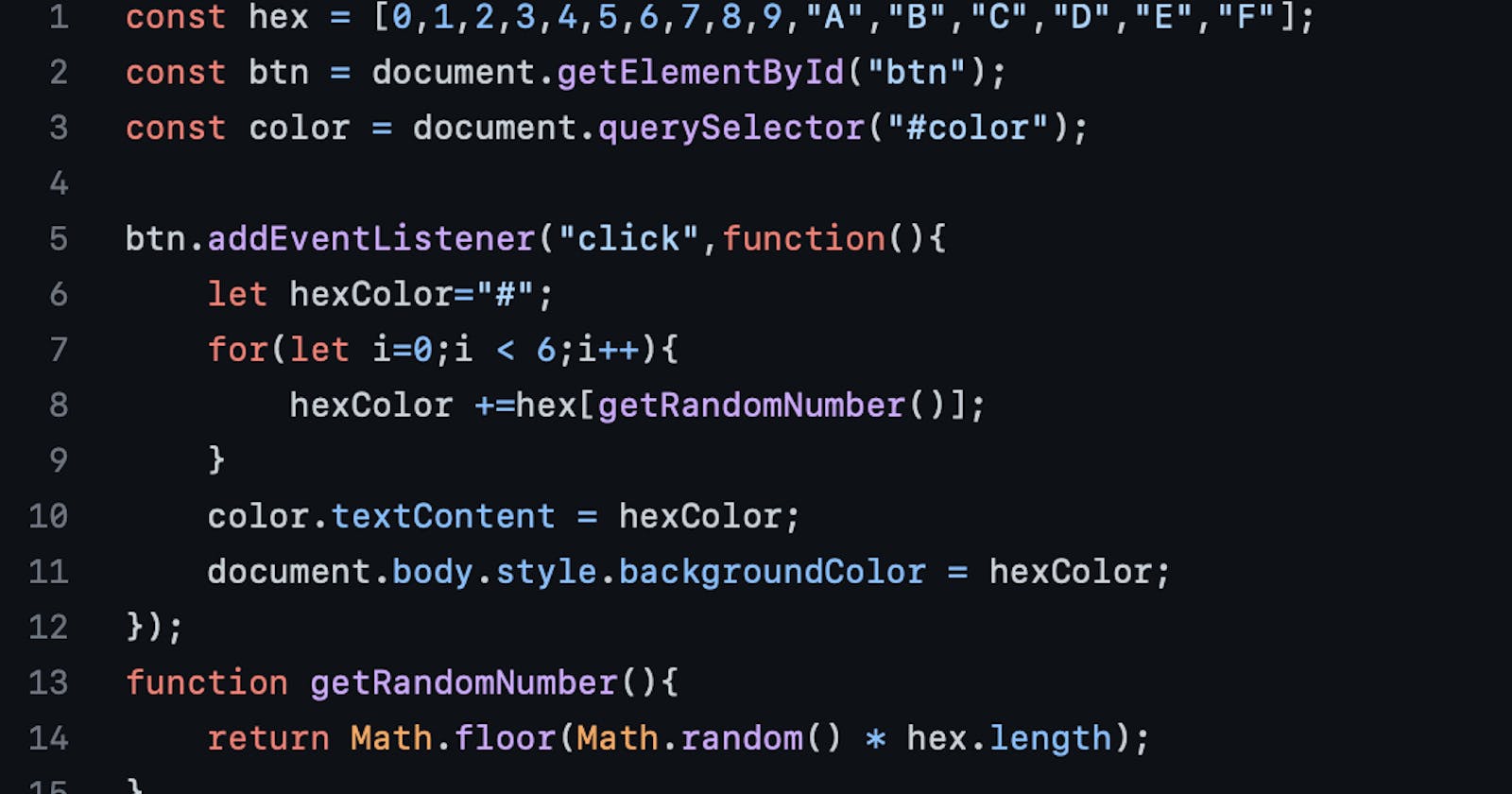
3-Color Flipper: To do this project you have to set a background of the website and have a button that when clicked changes the background color to a random one. Then you display the hex of that color.
4-Stopwatch: The aim of this project is the have hours, minutes and seconds on the screen that all start at 0. When the user clicks start. The numbers should go up in whatever their assigned time is. There should be 3 buttons for this project: a start, a stop and a restart button.
5-Analog Clock: The last project to do is an analog clock which is similar to a stopwatch however when you display the hours, minutes and seconds. It has to display your current time.
These are some simple projects that I recommend doing when learning JS. As these will make you feel more comfortable using JS and its syntax.