Are you currently learning Vue? Here are some nice projects to get you started if you are stuck in tutorial hell or just need some ideas.
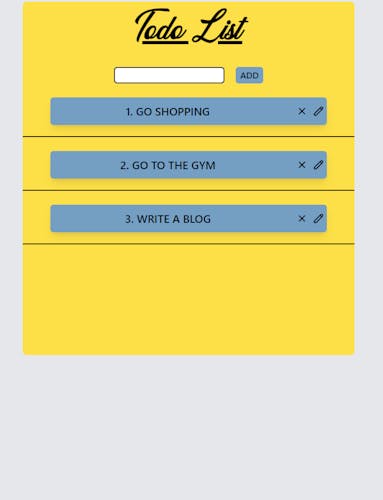
Todo App- At this point when learning a new framework, creating a to-do app is like creating a hello-world app. But there's a reason for it. It's simple enough that you can grasp the needed functionality quickly yet requires you to learn the basics of the framework to do it. Doing a to-do app in Vue is so simple that you don't need to use its CLI, the CDN will work just fine. All you need is: 1- unordered list 2- text input 3- button to remove to-do component It's as simple as that. This project is a great starting project when learning Vue. For example, this is what I created:

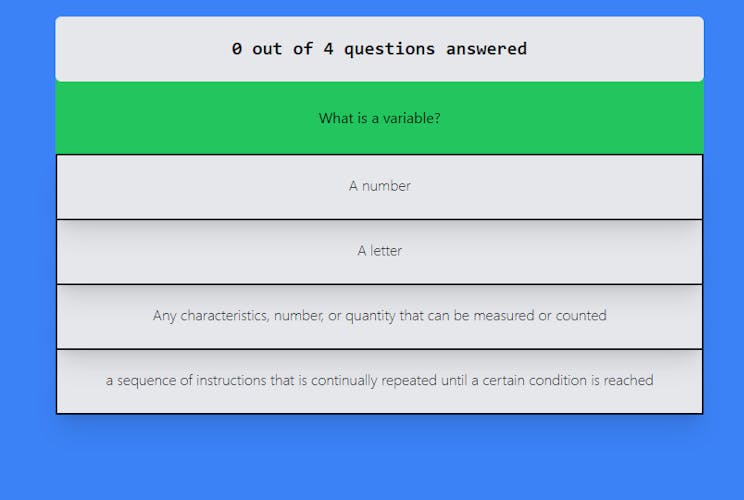
Quiz App- The next project on the list is the quiz app. This isn't a complex app and can be written with basic knowledge. In this project you can learn how to use components to segregate things as you can sort your project like this: 1- welcome screen component 2- questions/answers component 3- results component All you need here is a JSON file or an object file that stores multiple questions. Within those questions, you can store multiple answers but only one will be correct. Display one question at a time with all the answers. When the user selects an answer, check if it's correct and then display the next question. In the end, you can display a final score for the user. I did mine like this:

Weather App-
This is another popular project. If you haven't used any APIs yet and haven't had the chance to use the fetch function, this will be the project that will get you started in both. OpenWeather API is one of the most popular choices for this kind of project as It's simple to use. The main thing that you will learn in this project is the fetch the API and manipulate the DOM's data according to the fetched data. You can use Vue's built-in functions like created() to fetch the data as soon as the instance is created. You can do something like this:
1- Have a text input for the location
2-When the user enters the location fetch the information
3-Display the information
Bonus- change the background according to the current weather
This is what I did:

Music App-
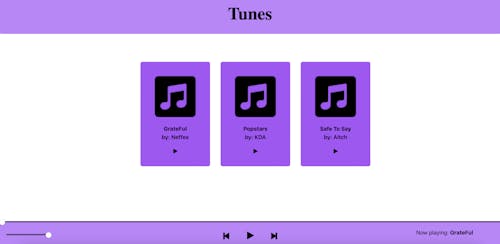
Next up is the music app. Here you can have some default songs that you store in an object or a JSON file. Here you would have the song title, artist name and song path. You also have to create a player that will manage your songs. This is a type of project that can be simple but you can also create a Spotify clone. This project can also be split into many components like nav, main body and song player. Here you can learn props and emits as you have to pass a lot of data about each component. For example, you would create an array of songs in your app.vue but your main body needs that array so it can render all the songs. This would be done by passing the array as a prop to the component. The player should be able to play/pause songs, change the volume, show the current time in a song and display the current song being played.
This is how I did mine:

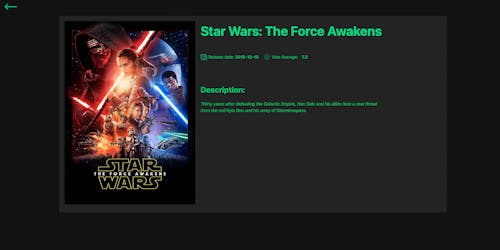
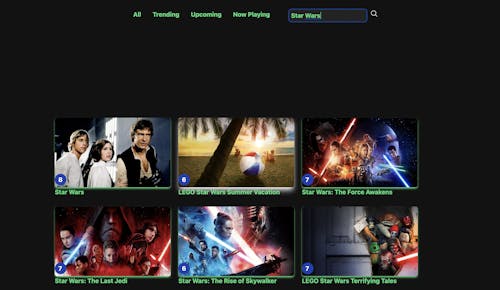
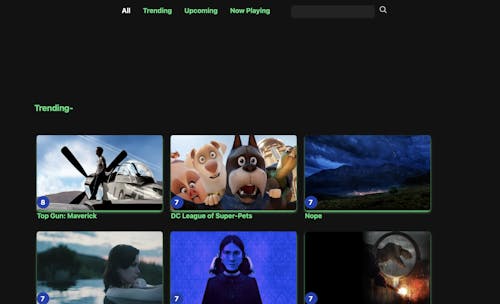
Movie App- Last but not least is the movies app. In this app, I used the TMDB API to fetch all my movies. Here again, you can have multiple components but also multiple pages, so you can get the hang of the Vue router. Here you can show trending and upcoming movies and filter the list. Also, you could have a search bar which will allow the user to search for their own movie. Finally, if the user clicks on a movie it should take you to a new page and display details about the page (you can get this from the API).



Conclusion- In reality, any project is good to learn Vue I've just given you a list of a few if you are stuck on deciding what to build. Good luck with your projects hope this helped in any way!
