The key to getting good at a skill is first to get confident with it, to experiment and play about with its features.
The way that I got confident with CSS is to really chop up the website into little pieces and style them piece by piece. I used to look at websites as a whole and try to style them. This can get overwhelming very quickly and you will get lost in the process very easy.
The way I now style websites is first to design them using Figma as it is very important for me to see how I want the website to look. When it comes to coding the styles I segregate each section of the website.

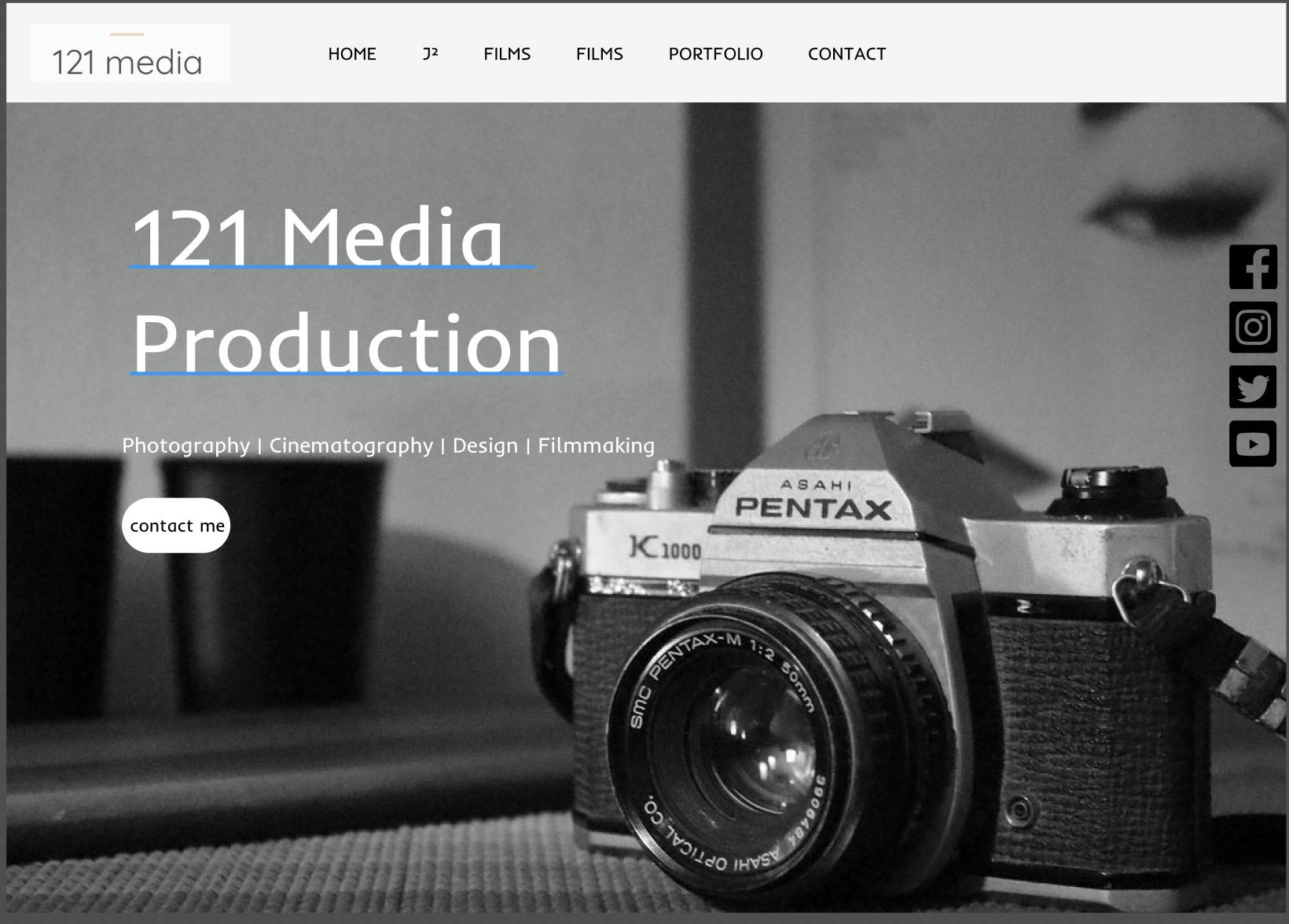
For example, let's look at this website that I have designed. If I were to style this site I would start from the top. First I would segment the header and focus on that first. For the header, I see that all I need is a logo and a nav bar. I would first style all this. I would add the logo then add the nav bar and position them correctly. Next up is the hero of the page. What can I see? I would segregate the hero into a few different segments: 1) the background, 2)the h1 and h2, 3) the button and 4) the social media links. This will help you focus on each different element and work on it piece by piece rather than looking at the hero as a whole. This makes the website easier to style as there are smaller chunks to bite off.